La interfaz de usuario de MobileUI está conformada por tres componentes principales:
- Viewports
- Pages
- Panels
ViewPorts
Un Viewport representa una región rectangular de la pantalla del dispositivo en la cual se desplegarán las páginas y paneles, típicamente con algún efecto de animación.
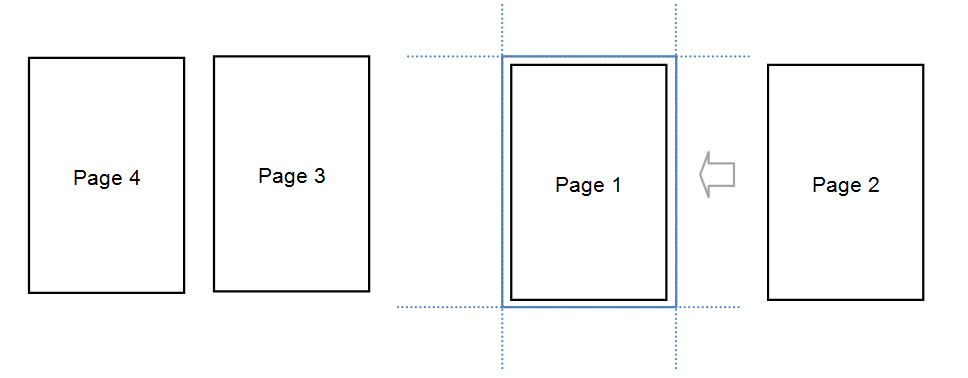
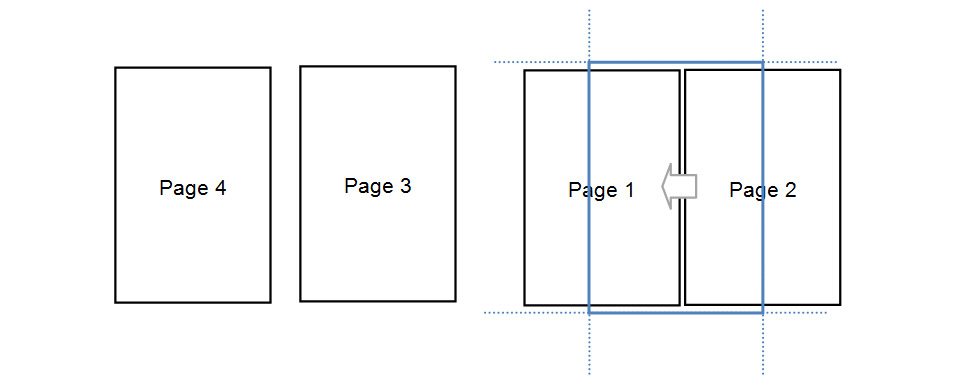
En los siguientes esquema –figura 1 y 2- se presenta un Viewport –bordes azules- que está mostrando la página “Page1” y la próxima acción será cambiar a la página “Page 2” con efecto “SLIDE_LEFT”. Observar que la App puede tener otras páginas –“Page 3”, “Page 4”, etc.-, en cualquier orden, las cuales están fuera del Viewport y por ende no visibles y fuera de la acción. Incluso podrían haber páginas que aún no existan y que serán creadas luego dinámicamente.
 Figura 1
Figura 1

Figura 2
Un Viewport se define simplemente como un DIV con la clase “mui-viewport” y un id correspondiente a su nombre, tal como se muestra a continuación.
<div id=’<Nombre o Id del Viewport>’ class=’mui-viewport’>
…
…
</div>
Pages
Las páginas son el lugar donde se desarrolla la presentación de la información y la interacción con el usuario, formularios, animaciones, etc.
Las páginas están SIEMPRE dentro de un Viewport y ocupan el 100% de su tamaño. Es decir que solo hay una única página visible a la vez en un Viewport.
Una página se define como un DIV con clase “mui-page” y un id que representa su nombre:
<div id=’<id de la página>’ class=’mui-page’>
…
…
</div>
Dentro del DIV puede ir cualquier tipo de código HTML, estático o dinámico.
Por convención, pero no mandatorio, solemos incluir en cada página un cabezal y un cuerpo, aunque como veremos, esto no siempre es necesariamente así. Para estos casos usamos:
<div id=’<nombre de la página>’ class=’mui-page’>
<div class="mui-page-header">…</div>
<div class="mui-page-body [mui-scrollable]">
…
…
</div>
</div>
La clase opcional “mui-scrollable” indica si el cuerpo de la página tendrá o no scroll. Es una definición muy importante. Ver más adelante el apartado especial para Scroll.
Ejemplo
Para el caso de la figura 1 y 2, el código sería:
<div id=’mui-viewport’ class=’mui-viewport’>
<div id=Page1’ class=’mui-page’>
<div class="mui-page-header">…</div>
<div class="mui-page-body [mui-scrollable]">…</div>
</div>
<div id=’Page2’ class=’mui-page’>
<div class="mui-page-header">…</div>
<div class="mui-page-body [mui-scrollable]">…</div>
</div>
<div id=’Page3’ class=’mui-page’>
<div class="mui-page-header">…</div>
<div class="mui-page-body [mui-scrollable]">…</div>
</div>
<div id=’Page4’ class=’mui-page’>
<div class="mui-page-header">…</div>
<div class="mui-page-body [mui-scrollable]">…</div>
</div>
</div>
Panels
Los paneles complementan a las páginas en el modelo de interacción con el usuario, entrando y saliendo de escena mientras éstas están visibles. A diferencia de las páginas, no tienen por qué ocupar el total del Viewport, sino que pueden flotar sobre la página visible, empujarla parcialmente, etc.
Al igual que las páginas, solo puede haber un panel activo a la vez en un Viewport determinado.
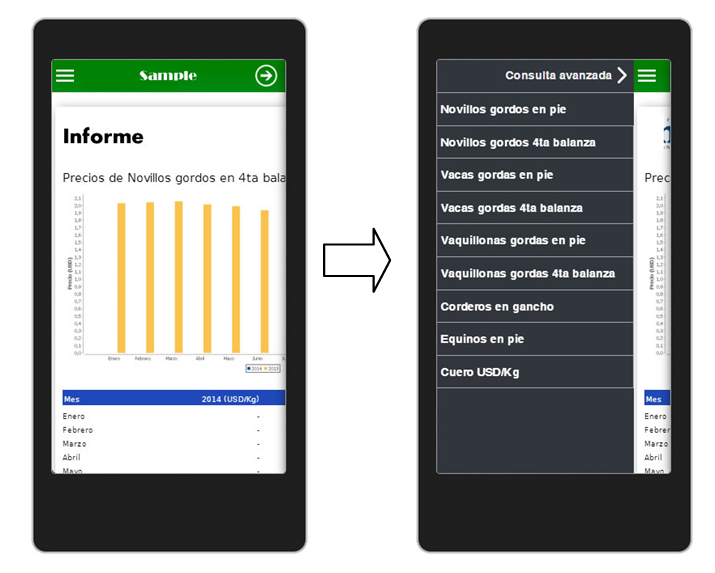
La siguiente imagen muestra un ejemplo típico de un Panel que empuja la página activa mientras se está mostrando.
 Figura 3
Figura 3
Un panel se define como un DIV con clase “mui-panel” y un id que representa su nombre:
<div id=’<id del panel>’ class=’mui-panel’>
…
…
</div>
Al igual que las páginas, lo paneles también pueden tener opcionalmente cabezal y cuerpo:
<div id=’<id del panel>’ class=’mui-panel’>
<div class="mui-panel-header">…</div>
<div class="mui-panel-body [mui-scrollable]">
…
</div>
</div>
Estructura de una App MobileUI (Importante)
MobileUI define en su esquema estándar dos Viewport por defecto, uno base, denominado “mui-screen”, el cual ocupa toda la pantalla del dispositivo y otro principal, denominado “mui-viewport”, en el cual típicamente se despliegan las páginas en donde estará la acción y que puede o no ocupar toda la pantalla dependiendo del diseño de la App.
De esta forma una App quedaría como:
<div id="mui-screen" class="mui-viewport">
<div id="mui-screen-page" class="mui-page">
<div id=’mui-viewport’ class=’mui-viewport’>
<div id=page1’ class=’mui-page’>
<div class="mui-page-header">…</div>
<div class="mui-page-body [mui-scrollable]">
…
</div>
</div>
<div id=’page2’ class=’mui-page’>
<div class="mui-page-header">…</div>
<div class="mui-page-body [mui-scrollable]">
…
</div>
</div>
</div>
</div>
<div id=’panel1’ class=’mui-panel’>
…
</div>
</div>
Observar que el viewport denominado mui-screen contiene una página mui-screen-page que a su vez tienen un viewport dentro, mui-viewport, que tiene las páginas page1 y page2.
Observar también que el panel está ubicado a nivel de mui-sceen de forma de obtener el efecto del ejemplo de la figura 3.
¿Por qué dos Viewport?
La razón es simplemente estadística, en general las Apss requieren al menos de dos Viewports y el MobileUI busca proponer un modelo rápido.
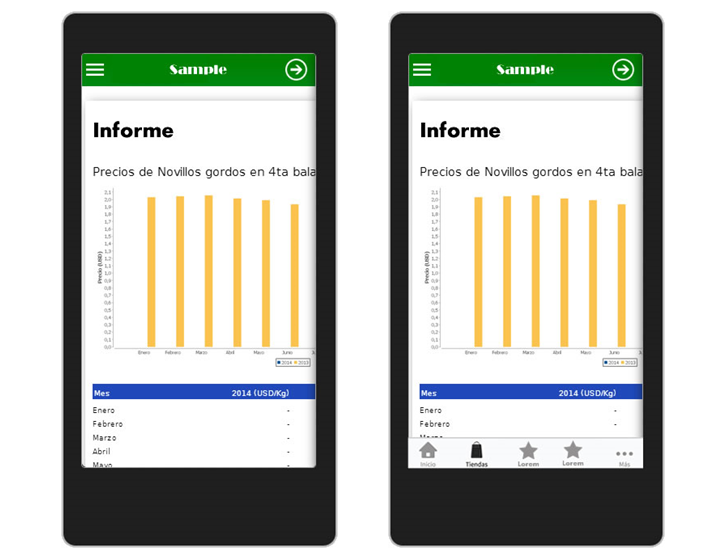
Expliquémoslo con un ejemplo el uso de los dos Viewports. Observemos la diferencia entre las siguientes interfaces:

Figura 4
En la de la izquierda, la interacción ocupa toda la pantalla, es decir que al cambiarse de página toda la pantalla entera cambiará. En este caso mui-screen y mui-viewport serán del mismo tamaño (En este caso la acción seguirá desarrollándose en mui-viewport y mui-screen estará solo para cumplir con el estándar).
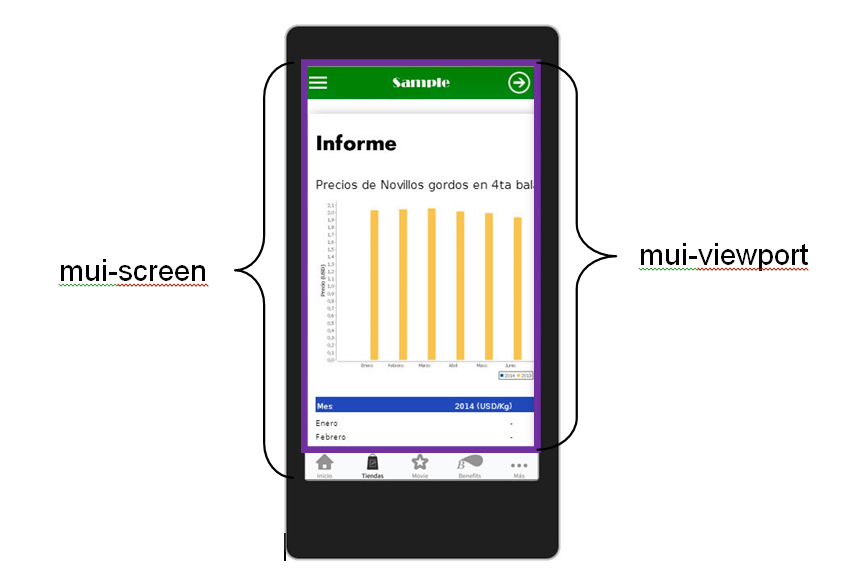
La App de la derecha, sin embargo, presenta una barra inferior fija, por lo que la acción se dará en la porción de la pantalla más arriba, tal como se presenta en la próxima figura:

Figura 5
En este caso el código de la App quedaría con el agregado azul:
<div id="mui-screen" class="mui-viewport">
<div id="mui-screen-page" class="mui-page">
<div id=’mui-viewport’ class=’mui-viewport’>
<div id=Page1’ class=’mui-page’>
<div class="mui-page-header">…</div>
<div class="mui-page-body [mui-scrollable]">
…
</div>
</div>
<div id=’Page2’ class=’mui-page’>
<div class="mui-page-header">…</div>
<div class="mui-page-body [mui-scrollable]">
…
</div>
</div>
<div id=’Panel1’ class=’mui-panel’>
…
</div>
</div>
<div class="mui-tabbar" id="tabbar">
…
</div>
</div>
</div>
¿Podría la App tener más Viewports?
Por supuesto. Es posible crear tantos Viewports como sean necesarios.
Para ello bastaría con agregar:
<div id="myviewport" class="mui-viewport"> … </div>
y luego iniciarlo con la API:
mui.createViewport(“myviewport”);
